From Beta to full launch
Marketplace
Designing a community-driven trading platform for Rainbow Six Siege
I evaluated the Beta design and identified a mismatch in mental models. I designed improvements to enhance usability and comprehension, as well as new features for both the full launch and post-launch phases.
Role
Senior Product Designer
Platforms
Responsive web
Tools
Figma, Miro

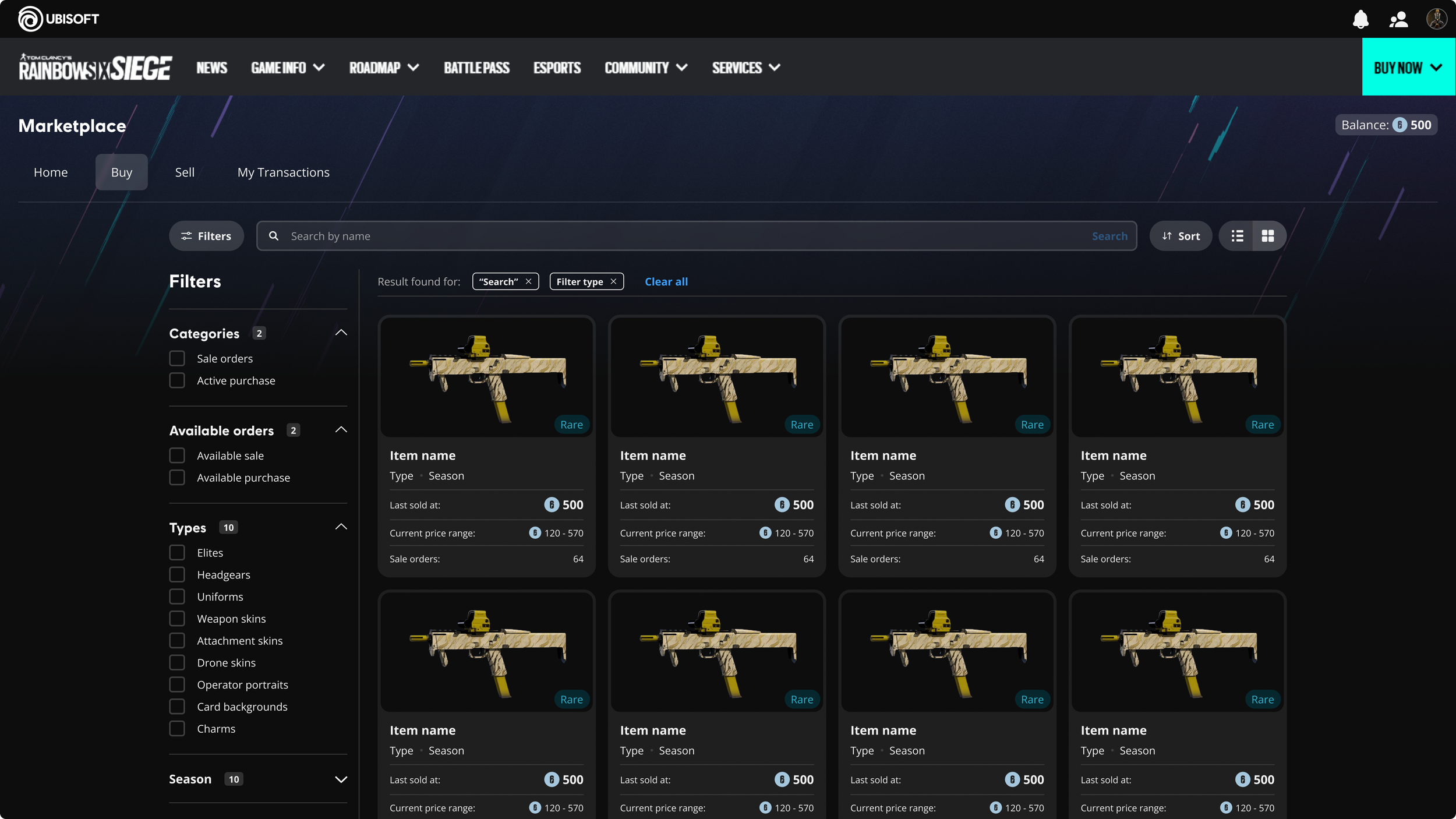
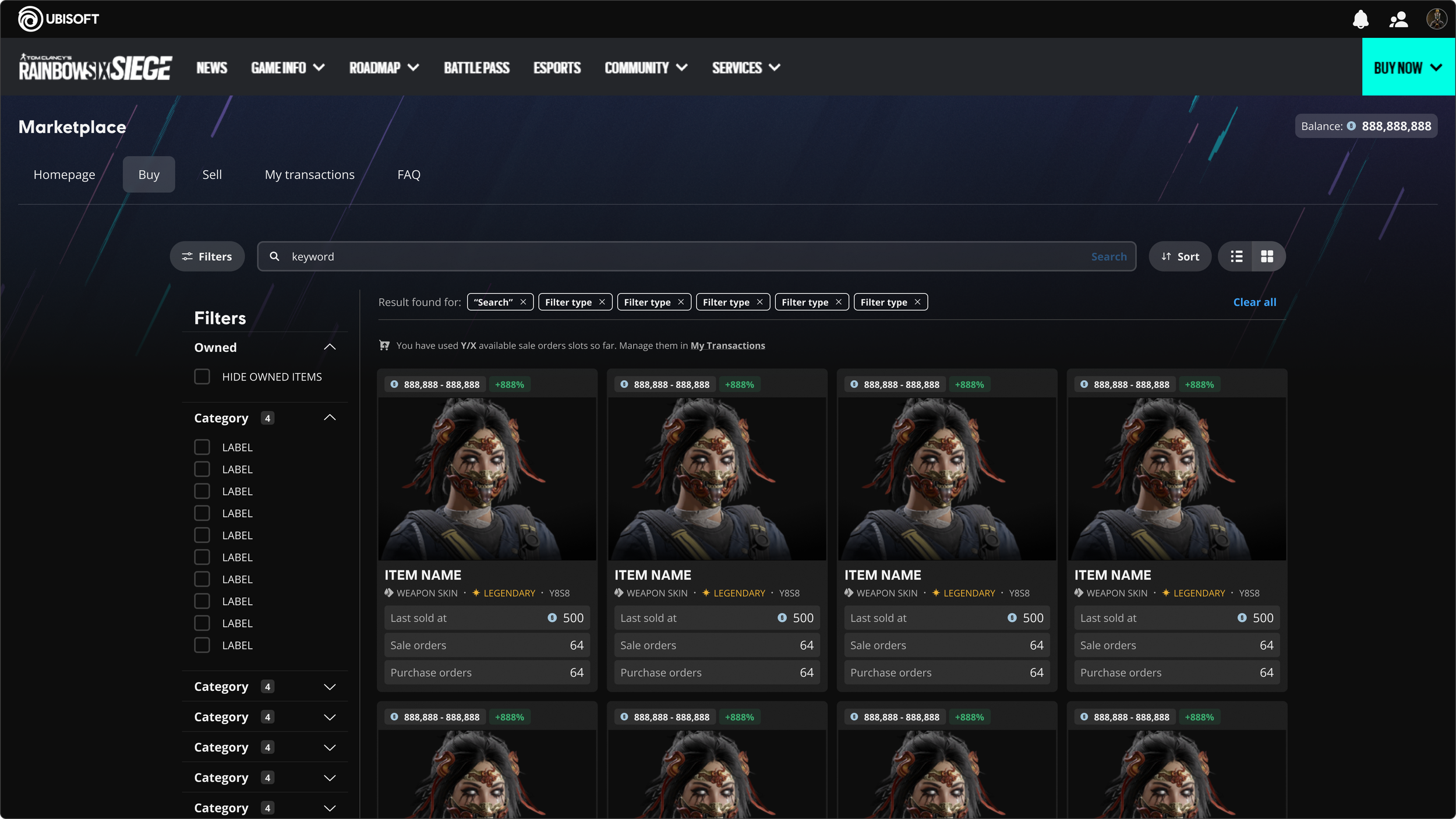
Browsing catalog

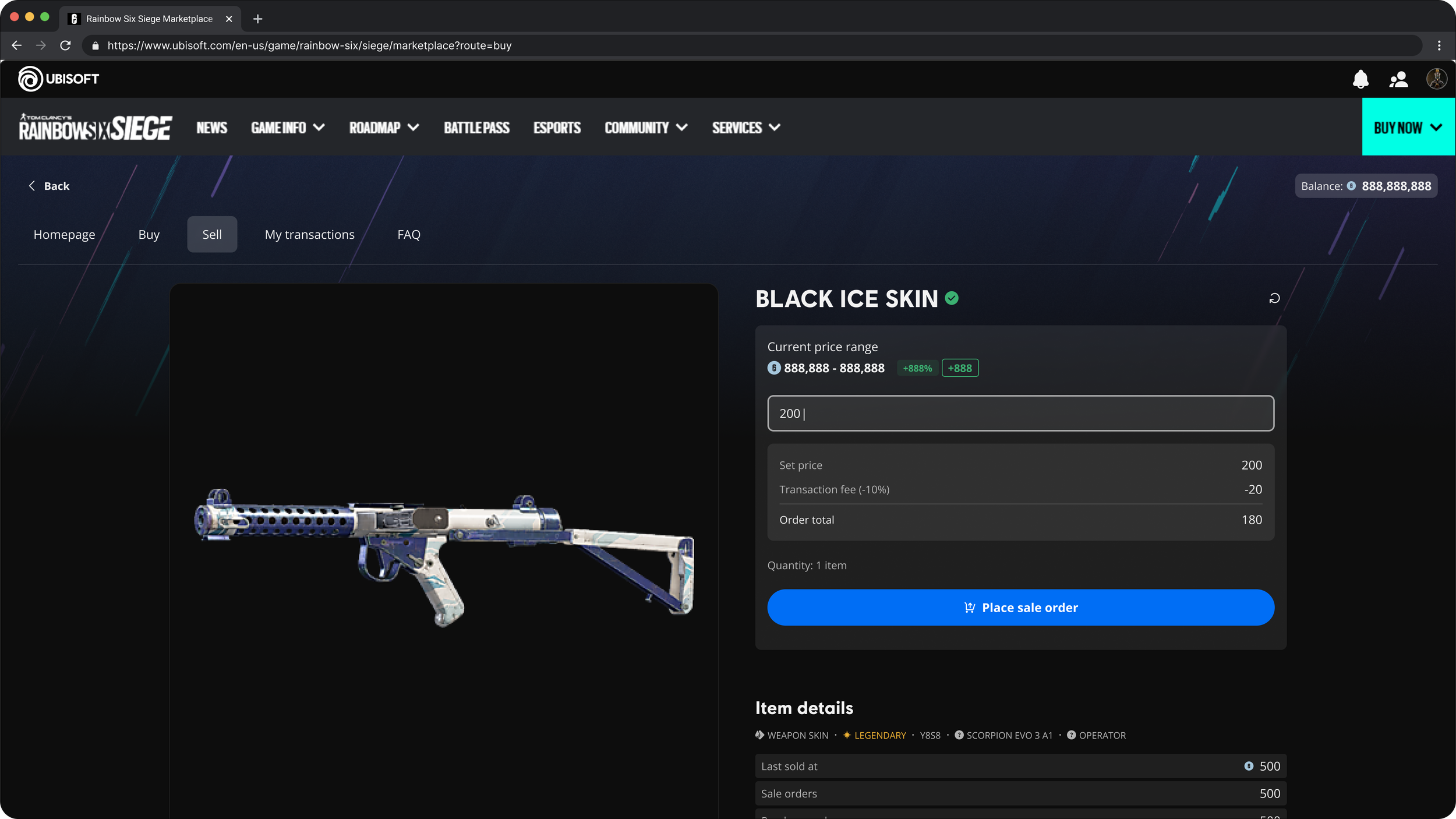
Item details sale page

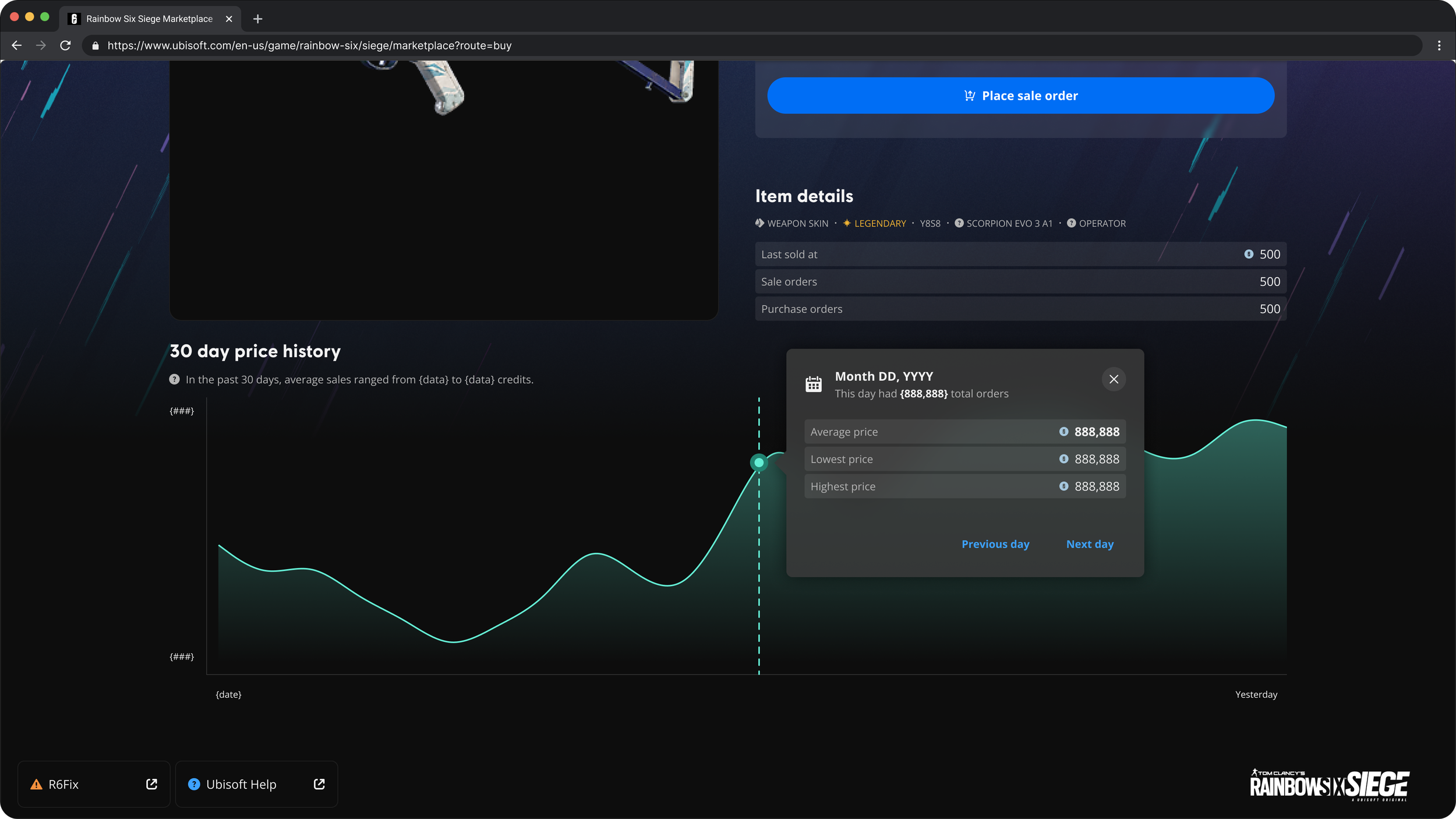
Price history graph with pop-over

Browsing catalog

Item details for purchasing

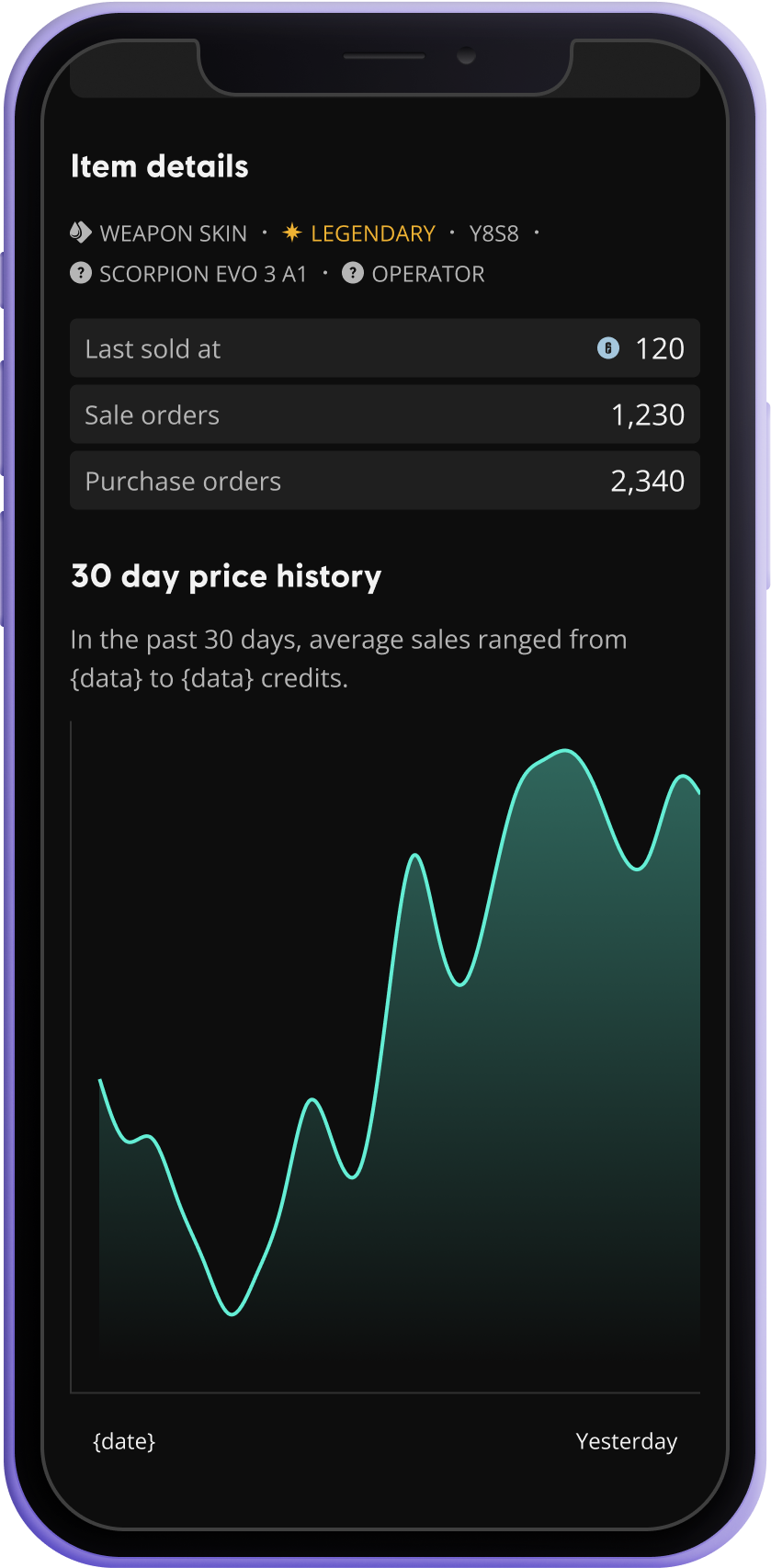
Price history graph

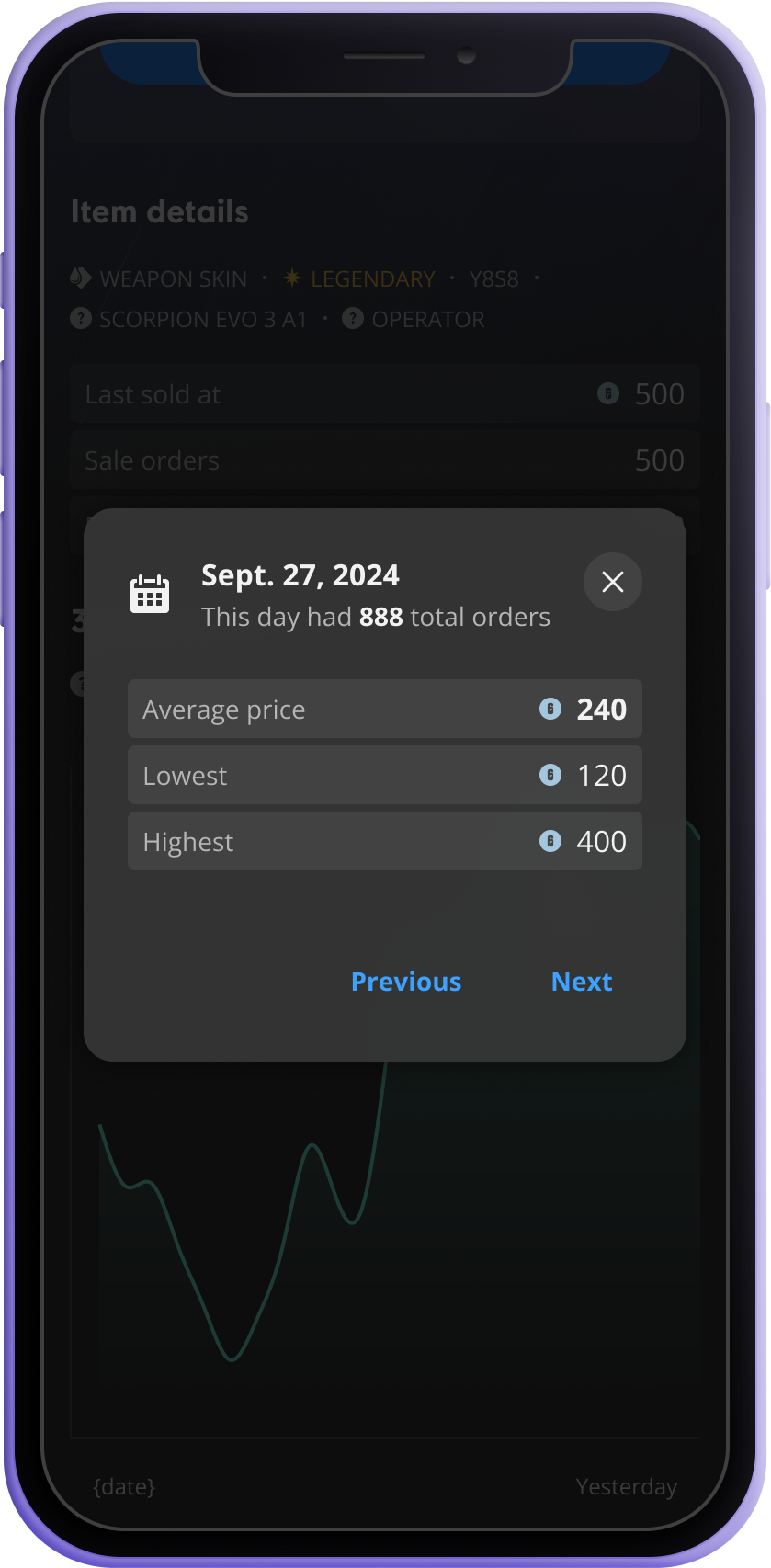
Price history dialog
Project timeline
-
Beta launch
January 30th, 2024
Marketplace had a great foundation, and was very well received by the community; there was a lot of anticipation for the full-release.
-
I joined the team
Mid-March
With the full launch just three months away, I familiarized myself with the concept of trading and planned design improvements along with new features for the release.
-
Full release
June 25th, 2024
+10 million players were granted access. In this release, we updated the grid view when browsing items in the catalog, added a price history graph, and personalized recommendations on the homepage.
-
Post-launch
September 2024
Following a successful launch, we focused on the order creation process and introduced price change tags. These enhancements aim to reduce cognitive load and assist players in making more informed pricing decisions.
What is the Marketplace?
The Rainbow Six Siege Marketplace is an anonymous, community-driven trading platform for in-game cosmetics using game currency (R6 Credits).
Instead of individual listings, players see data on each item including: the last sold price, current price range, purchase orders, and sale orders to set their prices. Players create orders by setting their own prices (within game-determined limits) and Marketplace searches for the best possible match; trades are automatic and anonymous; unmatched orders are canceled after 30 days.
This design protects players from toxic behavior and lets the community determine item values.
The problem
Markeptlace is not an eCommerce site, auction house, or resale market.
It has a high learning curve, and the concept of trading is easily misunderstood.
It is challenging for players to understand how it works, especially when it comes to setting prices and determining an item’s value.
Methodology
Heuristic-ish approach
Taking advantage of my novice experience with the product, I booked a review with our global design team.
During this session, I mimicked the experience of a new user navigating the product and addressing key user goals, narrating my thoughts in a stream-of-consciousness style.
Throughout the presentation, other designers were encouraged to use the shared Miro board to jot down on sticky notes their likes, challenges, questions, and ideas for the Marketplace.
Visual from UXCel
Findings
Mismatched mental models
During the session, it was clear many misunderstood the Marketplace’s workings and item prices.
Designers formed their own mental models based on experience, leading to two main misconceptions: some thought it was an auction house, while others believed it was a resale market.
What is it?
An auction house?
Despite the absence of bidding history or any terminology suggesting it, some designers believed it was an auction site, a misconception likely due to their familiarity with the Auction House in Diablo III, one of the most renowned video game marketplaces.
They saw the “Current price range” (assuming it was a bidding history) and believed they had to bid higher than the range to purchase the item.
Beta design for item details page
Or is it…
A resale site?
Many designers (myself included) were looking for a number to easily determine how much to price orders.
Thus my lizard brain created the following logic.
How do I get it?
“Last sold at” means the last successful sale…
I should pay the same as the last sale.
(This mental model I had formed was reinforced by the fact “Last sold at” was the first and most prominent pricing element in the UI, particularly with the bold text)
Beta design, item details page
The consequences
Frustration
Having formed associations to an auction house and resale market led to incorrect understanding how marketplace worked.
Since “Current price range” represents the prices of players actively trying to sell the item, setting the price to “Last sold for” or above the “Current price range”, can reduce purchase chances.
Setting prices above this range may not be possible if it hits the game’s maximum allowed price limit, and “Last sold for” prices might be outdated and outside the current range.
INCOMING DESIGN PROCESS
INCOMING DESIGN PROCESS
Ideas ideas ideas
It was unanimous the main issue was understanding the pricing and value of items.
Some suggested solutions included:
Showing the average price instead of a range
Suggesting prices for orders
Providing price history to understand if “Last sold for” is typical or an anomaly
PRIORITIZE
Meeting with the product team and stakeholders from R6, we grouped improvements by theme, and balanced this with new feature requests.
We prioritized the following
New feature
Price history
Item details UI
New feature
Recommended items
Homepage UI
Usability improvement
Pricing comprehension
Catalog and item details UI
Usability improvement
Setting prices
Order creation flow and item details UI
The backend team had already developed a price history service, so I started with this.
We decided against suggesting prices
One important note
Why? For two reasons
Item value is community-driven; having the product team suggest prices goes against this philosophy
We were still in Beta with a limited player population and wanted to see the impact of the launch on pricing.
For price history…
Average is the best one of many metrics
Math wasn’t my strong suit, but knew enough to question if average was the best metric for our data.
I consulted our data analyst, who suggested using the median and created a report comparing average and median prices over the past month.
The findings showed negligible differences for popular items, but significant ones for less popular items (due to a trading “hack” used by players to send large amounts of R6 credits to friends).
Given our tight timeline, we decided to stick with the average for now and revisit the issue post-launch if needed.
Just display average…
I suggested displaying the average instead of “Current price range” or “Last sold at”, to improve pricing comprehension, and simplify decision-making.
Easy, right?
However, calculating live averages would negatively impact site performance; and using the previous day’s could potentially mislead players with outdated information.
Beta design, catalog
More research
Aka watch YouTube
It provided insights into the actual worth of items, helped price orders, and predicted value trends.
However, the system had flaws; players lacked context on daily order numbers and whether the “Last sold for” price was typical or an outlier.
I discovered players used excel sheets to track “Last sold at” and “Current price ranges” almost daily.
Why was this data important?
This behavior was different from my initial assumption—they weren’t always solely focused on increasing their chances, but rather in obtaining the best value.
Notes/sketches from when I watched players talk about Marketplace
Encouraging players to set prices
Within the current price range…
Would increase their chances of completing their order sooner
But risks setting the price above or below the item's value
Based on the recent average…
Gives better visibility on an item’s value and simplifies pricing
But risks delaying order completion or missing out on value trends
Design solution
To satisfy different player needs and motivations, we couldn't simplify the system because designing for one could risk working against the other
Instead, we decided to provide players with more context to make better informed pricing decisions

Before: homepage

Before: catalog

Before: item details

After: homepage

After: catalog

After: item details
Calculate price difference between the “Last sold at” and the current lowest sale order.
Heuristic principle: Recognition rather than recall
Players can easily recognize price changes, without using excel sheets.
With the semantic coloring, the elements become more prominent.
On mobile this would be one of the first elements they see when scrolling.
Before
After
UX Writing
By using clear language and consistent terminology, user-centric writing can help players better understand how the data points relate to each other.
“Provide context, show how everything interconnects”
Placing elements closer together
Gestalt principle of Proximity
Bringing the “Current price range”, price changes, and CTA closer emphasizes the relatedness of these elements when it comes to setting prices.
Embrace the complicated
A trading platform is complicated. Players have different motivations for use, and this complexity cannot always be simplified (Tesler’s Law).
Instead, we provide information in the price history:
Number of orders
Average sale
Lowest sale
Highest sale
So players can contextualize the prices, enabling them to make informed decisions.
Learnings
Mental models can make or break your design
Consider the motivations, and how this will impact the design
Simpler is not always possible; always provide context to help inform decisions
Coming soon
New Marketplace feature
I’m so excited to share the next iteration of the Marketplace, where I designed with the player’s emotional journey in mind.
The work of this project was heavily inspired by Taylor Swift, and a pair of Nike sneakers.
Check back soon!















